W skrócie:
Prosta strona wizytówkowa (one-page) może być gotowa już w 2 tygodnie. Sklep internetowy zajmuje średnio od 3 do 6 miesięcy. Projekt dużej strony z dedykowanymi funkcjonalnościami, w zalężności od skomplikowania potrafi trwać nawet rok. Z tego artykułu dowiesz się co dokładnie wpływa na czas stworzenia strony internetowej.
Spis treści
Jeśli zastanawiasz się nad stworzeniem profesjonalnej strony internetowej dla swojego biznesu, to pewnie masz wiele pytań. Jednym z najważniejszych z nich jest: ile czasu zajmuje wdrożenie takiej strony przez agencję? To pytanie nie ma jednoznacznej odpowiedzi, ponieważ wiele zależy od różnych czynników. W tym artykule postaramy się odpowiedzieć na to pytanie w sposób przystępny i zrozumiały, unikając skomplikowanego języka i pojęć.
1. Początek projektu
Rozpocznijmy naszą podróż przez proces tworzenia profesjonalnej strony internetowej od pierwszego kroku – początku projektu i definicji wymagań. To etap, na którym definiowane są cele projektu, określane są główne założenia i rozpoczyna się współpraca między Tobą, jako klientem, a agencją tworzącą stronę.
Definicja celów i wymagań
Na tym etapie agencja i klient wspólnie określają cele projektu. To moment, w którym zadajemy sobie pytania, takie jak:
- Co chcemy osiągnąć dzięki nowej stronie internetowej?
- Kto jest grupą docelową?
- Jakie funkcje lub interakcje chcemy zawrzeć na stronie?
- Jakie są kluczowe przekazy i treści, które mają być umieszczone na stronie?
Czas trwania tego etapu zależy od skomplikowania projektu i dostępności klienta do udzielania odpowiedzi i informacji.
Ogólna analiza profilu firmy klienta
Pierwszym krokiem w procesie wdrażania strony internetowej jest zrozumienie potrzeb klienta. To tutaj agencja zbiera informacje o Twojej firmie, celach biznesowych i oczekiwaniach wobec strony. Rozmowy, analizy dokumentów i briefings z klientem pomagają sprecyzować wymagania projektu.
Określenie budżetu i harmonogramu
Po zrozumieniu celów i wymagań klienta agencja określa koszty i harmonogram projektu. Jest to moment, w którym ustalane są kwestie finansowe i terminy dostarczenia poszczególnych etapów projektu.
Podsumowanie pierwszego etapu:
Całkowity czas trwania etapu wprowadzenia zależy od wielu czynników, w tym od skomplikowania projektu i dostępności klienta. Przy standardowym projekcie można spodziewać się, że etap wprowadzenia zajmie od kilku dni do dwóch tygodni. Jest to jednak ogólny szacunek, a czas może się różnić w zależności od konkretnych okoliczności i potrzeb projektu.
2. Analiza potrzeb klienta
Krokiem, który następuje po zdefiniowaniu wymagań i uruchomieniu projektu, jest dogłębna analiza potrzeb klienta. Agencja musi poznać Twoją firmę, jej cele biznesowe oraz Twoje konkretne oczekiwania względem strony internetowej. Ten etap jest niezwykle istotny, ponieważ to na jego podstawie zostanie stworzony plan działania.
Podczas analizy potrzeb klienta agencja może zadawać wiele pytań, takich jak:
- Jakie są cele Twojej strony internetowej?
- Kto jest Twoją docelową grupą odbiorców?
- Jakie funkcje chciałbyś, żeby strona posiadała?
- Czy masz jakieś konkretne preferencje odnośnie wyglądu strony?
- Czy posiadasz już materiały, które mają zostać umieszczone na stronie?
Odpowiedzi na te pytania pozwolą agencji lepiej zrozumieć, czego oczekujesz, i dostosować projekt strony internetowej do Twoich potrzeb. Im bardziej szczegółowe informacje dostarczysz na tym etapie, tym łatwiej będzie agencji spełnić Twoje oczekiwania.
Pamiętaj, że analiza potrzeb klienta to proces dwustronny. Warto otwarcie komunikować się z agencją i wspólnie rozważać różne możliwości. To pozwoli na stworzenie strony, która naprawdę będzie efektywna w osiąganiu Twoich celów biznesowych. Analiza potrzeb zajmuje około tygodnia.

3. Projektowanie strony
Kolejnym etapem po dokładnym zrozumieniu potrzeb klienta jest projektowanie strony internetowej. To właśnie tutaj przekształcamy zebrane informacje w konkretne rozwiązania projektowe, które spełnią Twoje oczekiwania i cele biznesowe.
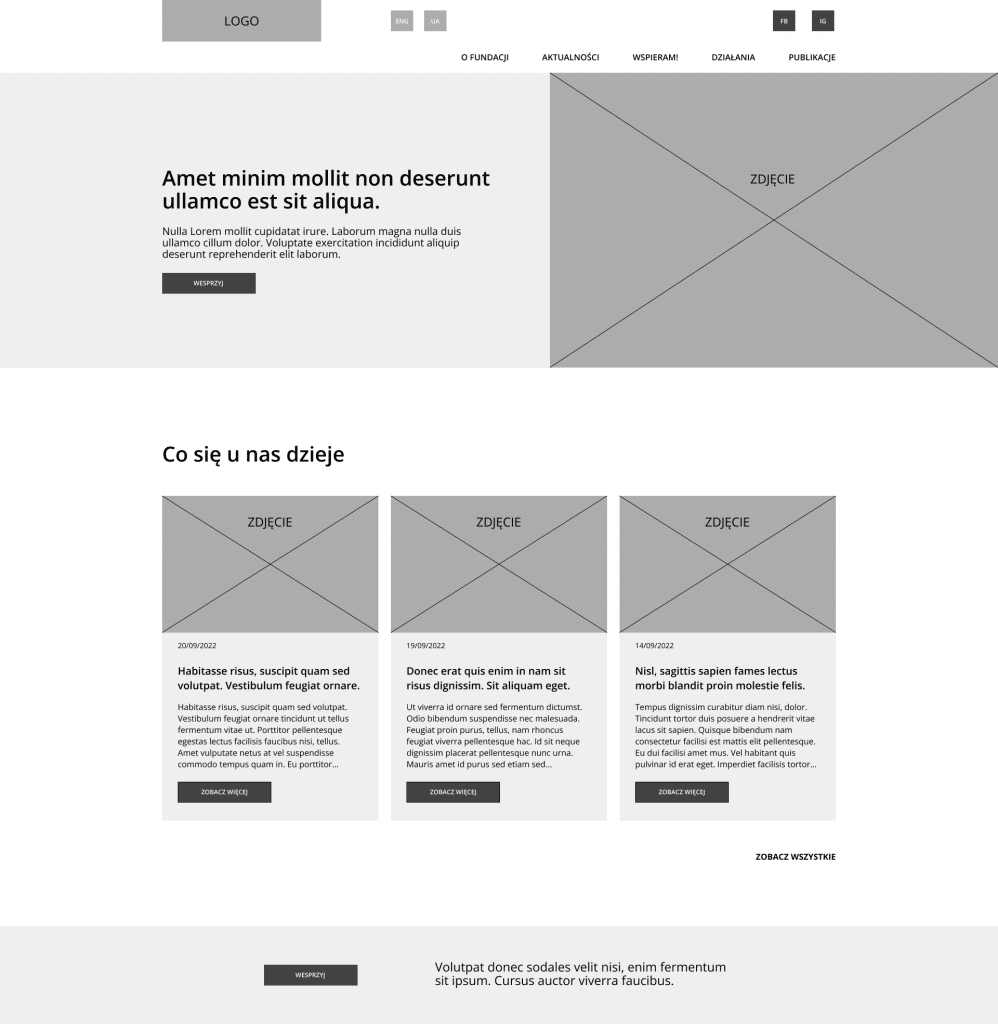
Układ graficzny strony
Pierwszym ważnym aspektem projektowania strony jest określenie jej układu graficznego. Wszystkie nasze projekty przygotowujemy w programie Figma. Obejmuje to wybór kolorystyki, stylu i ogólnego wyglądu witryny. Dbamy o to, aby układ graficzny był spójny z identyfikacją wizualną Twojej firmy. Chcemy, żeby strona była atrakcyjna wizualnie i przyciągała uwagę odwiedzających. Dowiedz się więcej o wpływie psychologii na zachowania użytkowników z naszego artykułu na ten temat.

Struktura strony i nawigacja
Kolejnym krokiem jest określenie struktury strony i jej nawigacji. To istotne, aby użytkownicy mogli łatwo poruszać się po witrynie i znaleźć potrzebne informacje. My projektujemy logiczną strukturę menu i podstron, tak aby nawigacja była intuicyjna. Dowiedz się więcej czym jest UX i jak wpływa na korzystanie ze strony. Dzięki temu odwiedzający nie będą mieli problemów z odnalezieniem się na stronie.
Rozmieszczenie elementów
Podczas projektowania strony dbamy o rozmieszczenie wszystkich elementów, takich jak menu, przyciski, obrazy, teksty czy formularze kontaktowe. Naszym celem jest stworzenie czytelnej i estetycznej strony, na której użytkownicy łatwo znajdą to, czego szukają. Każdy element jest umieszczany z uwzględnieniem jego roli i funkcji na stronie.
Funkcje specjalne
Jeśli Twoja strona internetowa ma zawierać funkcje specjalne, takie jak formularze kontaktowe, galerie zdjęć, sklep internetowy czy blog, projektujemy je w sposób dopasowany do reszty projektu. Dbamy o funkcjonalność i responsywność, czyli to, aby strona dobrze działała na różnych urządzeniach, od komputerów po smartfony.
W trakcie projektowania strony internetowej staramy się również uwzględnić Twoje sugestie i uwagi. Możemy przygotować kilka różnych wariantów projektu, z których będziesz mógł wybrać ten, który najlepiej odpowiada Twoim oczekiwaniom.
Pamiętaj, że projektowanie strony to kluczowy etap, który wpływa na ostateczny wygląd i funkcjonalność witryny. Chcemy, aby strona była nie tylko estetyczna, ale także efektywna w osiąganiu Twoich celów biznesowych. W kolejnych punktach omówimy dalsze etapy tworzenia strony internetowej, abyś miał pełen obraz tego, ile czasu może zająć cały ten proces.
Konsultacje i dopracowywanie
W trakcie projektowania strony staramy się uwzględnić Twoje sugestie i uwagi. Możemy przygotować kilka różnych wariantów projektu, z których będziesz mógł wybrać ten, który najlepiej odpowiada Twoim oczekiwaniom. Konsultacje i dopracowywanie projektu mogą zająć dodatkowy czas, ale pozwalają na stworzenie strony idealnie dostosowanej do Twoich potrzeb.
Projektowanie strony to kluczowy etap, który wpływa na ostateczny wygląd i funkcjonalność witryny. Chcemy, aby strona była nie tylko estetyczna, ale także efektywna w osiąganiu Twoich celów biznesowych. Szacunkowe czasy trwania dla tego etapu wynoszą od 2 do 6 tygodni, w zależności od skomplikowania projektu i liczby elementów do zaprojektowania.
4. Wybór technologii i narzędzi
Gdy już posiadamy gotowy projekt strony internetowej, nadchodzi moment wyboru odpowiednich technologii i narzędzi, które umożliwią nam jego realizację. Ten etap jest niezwykle istotny, ponieważ wybór odpowiednich technologii ma wpływ na funkcjonalność, wydajność i skalowalność strony.
Rodzaj strony a wybór technologii
Wybór technologii i narzędzi zależy w dużej mierze od rodzaju strony, którą zamierzasz stworzyć. Na przykład:
- Strona informacyjna: Jeśli planujesz stworzyć prostą stronę informacyjną, możesz zdecydować się na popularne CMS (systemy zarządzania treścią) takie jak WordPress. Są one łatwe w obsłudze i pozwalają na szybkie tworzenie treści.
- Sklep internetowy: Jeśli planujesz stworzyć sklep internetowy, będziesz potrzebował dedykowanego rozwiązania do e-commerce, takiego jak WooCommerce (dla WordPress) lub Magento. Te platformy oferują zaawansowane funkcje do zarządzania produktami, zamówieniami i płatnościami online. Dowiedz się czy sklep internetowy na WooCommerce w 2023 roku to dobra inwestycja.
- Aplikacja internetowa: Jeśli tworzysz bardziej zaawansowaną aplikację internetową, będziesz musiał wybrać odpowiedni framework lub technologię programistyczną, takie jak Angular, React, czy Ruby on Rails. To pozwoli na bardziej niestandardowe rozwiązania.
Funkcje strony a narzędzia
Poza rodzajem strony, należy również uwzględnić oczekiwane funkcje. Na przykład:
- Responsywność: Jeśli zależy Ci na tym, aby strona działała dobrze na różnych urządzeniach (komputerach, tabletach, smartfonach), to konieczne będzie zastosowanie technologii Responsive Web Design (RWD).
- Baza danych: W zależności od potrzeb, możesz potrzebować relacyjnej bazy danych (np. MySQL) lub nierelacyjnej bazy danych (np. MongoDB) do przechowywania danych.
- Bezpieczeństwo: Bezpieczeństwo strony internetowej to kluczowa kwestia. Będziesz musiał zdecydować, jakie narzędzia i technologie zastosować, aby zabezpieczyć witrynę przed atakami i zagrożeniami.
- Wydajność: Jeśli zależy Ci na szybkości działania strony, konieczne będzie zoptymalizowanie jej pod kątem wydajności. To może wymagać użycia narzędzi do kompresji obrazów, buforowania treści czy CDN (Content Delivery Network).
- SEO: Jeśli pozycjonowanie w wynikach wyszukiwania (SEO) ma dla Ciebie znaczenie, będziesz musiał wybrać technologię i narzędzia, które ułatwią optymalizację strony pod kątem SEO.
Konsultacja z ekspertem
Wybór odpowiednich technologii i narzędzi może być skomplikowany, zwłaszcza jeśli nie masz doświadczenia w tworzeniu stron internetowych. Dlatego warto skonsultować się z profesjonalistą lub agencją, która pomoże Ci dokonać właściwego wyboru. To zdecydowanie wpłynie na sukces projektu i jego długotrwałą efektywność.
Pamiętaj, że wybór technologii i narzędzi to tylko jeden z etapów w procesie wdrażania strony internetowej. Kolejne kroki to tworzenie treści, testowanie, wdrażanie i monitorowanie. Dlatego warto mieć plan działania i śledzić postęp projektu, aby osiągnąć zamierzone cele.
5. Tworzenie treści
Kolejnym istotnym etapem w procesie tworzenia profesjonalnej strony internetowej jest rozwinięcie treści. Treść odgrywa kluczową rolę, ponieważ to właśnie teksty, zdjęcia i multimedia przyciągają uwagę odwiedzających i przekazują im istotne informacje o Twojej firmie, produktach lub usługach.
Treści tekstowe
Treści tekstowe stanowią fundament każdej strony internetowej. To tutaj opisujemy Twoją firmę, jej historię, cele, ofertę oraz wszelkie informacje, które mogą być ważne dla potencjalnych klientów. Warto zadbać o to, aby treści były klarowne, zrozumiałe i atrakcyjne dla czytelników.
Przy tworzeniu treści tekstowych my skupiamy się na:
- Unikatowość: Staramy się dostarczyć treści, które są oryginalne i unikalne. To pomaga w uniknięciu problemów związanych z tzw. plagiatem treści.
- SEO: Dbamy o optymalizację treści pod kątem SEO, czyli pozycjonowania w wynikach wyszukiwania. Optymalizacja słów kluczowych i struktury tekstu pomaga w lepszej widoczności strony w wyszukiwarkach internetowych.
- Czytelność: Starannie dobieramy długość paragrafów, używamy podziałów na akapity i stosujemy odpowiednie nagłówki. To ułatwia czytelnikom przeglądanie treści.
- Prostota i spójność: Treści muszą być klarowne i spójne w tonie i stylu. Przy tworzeniu tekstu zwracamy uwagę na język, który jest dostosowany do grupy docelowej.
Grafika i multimedia
Oprócz treści tekstowych, grafika i multimedia odgrywają ważną rolę w przyciąganiu uwagi odwiedzających. My dbamy o to, aby:
- Zdjęcia i grafiki: Wykorzystujemy wysokiej jakości zdjęcia i grafiki, które wspierają treść i nadają stronie estetyczny wygląd.
- Wideo: Jeśli wideo jest częścią strategii treści, projektujemy interfejsy i miejsca na wideo, aby były łatwo dostępne dla użytkowników.
- Animacje i interaktywne elementy: W zależności od potrzeb projektu, możemy tworzyć animacje i interaktywne elementy, które wzbogacają doświadczenie odwiedzających.
Tworzenie treści to proces, który wymaga staranności, kreatywności i zaangażowania. Naszym celem jest dostarczenie treści, które nie tylko przekazują informacje, ale także angażują odwiedzających i pozostawiają pozytywne wrażenie.

Pamiętaj, że treści na stronie internetowej powinny być regularnie aktualizowane, aby utrzymać świeżość i aktualność informacji. To ważne zarówno dla użytkowników, jak i dla efektywności SEO.
6. Wdrożenie
Wdrożenie to „magiczne” przejście od projektu graficznego do strony internetowej, na początku hostowanej lokalnie przez programistę a następnie na naszym serwerze na specjalnie utworzonym środowisku developerskim. Jest to najbardziej czasochłonny etap pracy, ponieważ każda kreska na stronie może stanowić osobną linijkę kodu.
Front-end strony
Front-end odpowiada za wygląd strony internetowej, jest to warstwa widoczna dla użytkowników. Front-end deweloperzy zajmują się tworzeniem interfejsu użytkownika, czyli tym, co użytkownicy widzą i z czym mogą wykonać interakcję na stronie. Ich zadaniem jest odwzorowanie projektu strony, zadbanie o responsywność (dopasowania do różnych urządzeń), oraz zapewnienie płynnej nawigacji. W tym celu wykorzystujemy języki takie jak HTML, CSS i JavaScript, Sukces strony internetowej często zależy od starannego i profesjonalnego front-end developmentu, który zapewnia użytkownikom pozytywne wrażenia z korzystania z witryny.

Dobór wtyczek
Dobrze dobrane wtyczki stanowią kluczowy element sukcesu podczas wdrażania strony internetowej. Wtyczki to gotowe rozszerzenia, które pozwalają na dodanie różnorodnych funkcji i możliwości do strony internetowej bez konieczności tworzenia ich od zera. Wybierając odpowiednie wtyczki, warto zwrócić uwagę na ich popularność, kompatybilność z używanym systemem zarządzania treścią (CMS) oraz oceny innych użytkowników. Dzięki dobrze dobranym wtyczkom można znacząco zwiększyć funkcjonalność i efektywność strony internetowej. Ważne jest, aby nie instalować zbyt wielu wtyczek na stronie internetowej, ponieważ mogą one obciążyć i spowolnić jej działanie. Z tego powodu, samodzielnie tworzymy niektóre wtyczki, tak abyśmy dokładnie wiedzieli jak działają i mieli nad nimi pełną kontrolę.
7. Testowanie i optymalizacja
Po zakończeniu procesu tworzenia strony, nadchodzi czas na niezwykle istotne etapy testowania i optymalizacji. Naszym celem jest zapewnienie, że strona działa płynnie, jest funkcjonalna oraz zoptymalizowana pod kątem SEO. To kluczowy moment, który wpływa na jakość i skuteczność witryny.
Testowanie funkcjonalności
Pierwszym krokiem jest dokładne testowanie funkcjonalności strony. Chcemy upewnić się, że wszystkie elementy działają poprawnie, a użytkownicy nie napotykają na żadne problemy. W trakcie testowania sprawdzamy:
- Nawigację: Upewniamy się, że nawigacja po stronie jest intuicyjna, a wszystkie linki prowadzą tam, gdzie powinny.
- Formularze: Testujemy formularze kontaktowe, rejestracyjne czy zamówieniowe, żeby upewnić się, że można bezproblemowo wysyłać dane.
- Responsywność: Sprawdzamy, czy strona dobrze się skaluje i działa na różnych urządzeniach, od komputerów po smartfony.
- Działanie funkcji specjalnych: Jeśli strona zawiera funkcje specjalne, takie jak sklep internetowy czy system rezerwacji, testujemy ich działanie.
Testy wydajnościowe
Wydajność strony jest kluczowa dla użytkowników. Dlatego przeprowadzamy testy wydajnościowe, które pomagają zidentyfikować ewentualne problemy z szybkością działania witryny. Skupiamy się na:
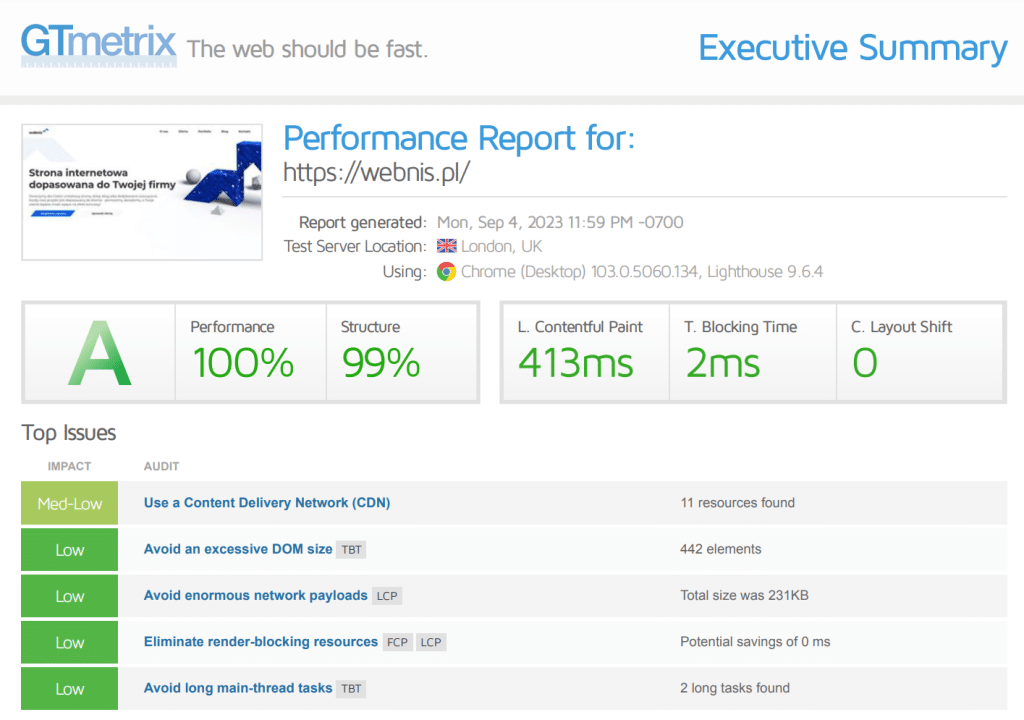
- Szybkości ładowania: Mierzymy czas ładowania strony i dokładamy starań, żeby był jak najkrótszy. Przeczytaj dlaczego prędkość strony internetowej ma znaczenie oraz jak przyspieszyć stronę internetową na WordPress. Najpopularniejszym narzędziem do testowania prędkości jest Google PageSpeed Insights.
- Optymalizacji obrazów: Sprawdzamy, czy obrazy na stronie są odpowiednio skompresowane, żeby nie opóźniać ładowania.
- Testach obciążeniowych: Symulujemy dużą liczbę użytkowników, żeby sprawdzić, jak strona radzi sobie w warunkach dużej liczby odwiedzających.

Optymalizacja SEO
Optymalizacja pod kątem SEO to kluczowy element sukcesu strony internetowej. Przeprowadzamy kompleksową optymalizację, która obejmuje:
- Słowa kluczowe: Analizujemy i wybieramy odpowiednie słowa kluczowe, które pomogą witrynie osiągnąć lepsze pozycje w wynikach wyszukiwania.
- Strukturę URL: Dbamy o czytelne i przyjazne dla SEO adresy URL.
- Meta tagi: Optymalizujemy meta tytuły, opisy i nagłówki, aby były atrakcyjne i zgodne z wybranymi słowami kluczowymi.
- Linki wewnętrzne: Tworzymy odpowiednie linki wewnętrzne, które ułatwiają nawigację po stronie i poprawiają indeksację treści przez wyszukiwarki.
- Mapy witryny: Tworzymy mapy witryny, które pomagają wyszukiwarkom indeksować treści.

Testy na różnych przeglądarkach
Strona powinna działać poprawnie na różnych przeglądarkach internetowych, takich jak Chrome, Firefox, Safari czy Edge. Przeprowadzamy testy na różnych przeglądarkach, żeby upewnić się, że każdy użytkownik ma dostęp do treści bez problemów.
Testowanie i optymalizacja to procesy, które pozwalają nam upewnić się, że strona jest gotowa do publikacji i spełni oczekiwania zarówno użytkowników, jak i wyszukiwarek internetowych. To inwestycja w jakość i efektywność witryny, która może przyczynić się do sukcesu Twojego biznesu online.
8. Uruchomienie
Uruchomienie to kluczowy moment w procesie tworzenia strony internetowej. Jest to chwila, w której witryna staje się dostępna dla użytkowników i zaczyna pełnić swoją funkcję. To jedno z najbardziej ekscytujących etapów w całym procesie tworzenia strony.
Przeniesienie na serwer
Pierwszym krokiem w procesie uruchomienia jest przeniesienie strony na odpowiedni serwer hostingowy. To miejsce, gdzie strona będzie przechowywana i udostępniana użytkownikom. My dbamy o to, żeby wybrać nie tylko odpowiedni hosting pod względem wydajności i bezpieczeństwa, ale także dostosowany do potrzeb strony.
Konfiguracja
Po przeniesieniu strony na serwer następuje konfiguracja. Obejmuje ona:
- Ustawienia serwera: Konfigurujemy serwer tak, aby działał sprawnie i bez problemów.
- Bazy danych: Jeśli strona wykorzystuje bazę danych, dbamy o jej właściwą konfigurację.
- Bezpieczeństwo: Zapewniamy odpowiednie zabezpieczenia, takie jak certyfikat SSL, aby strona była bezpieczna dla użytkowników.
- Backupy: Tworzymy regularne kopie zapasowe, żeby w razie problemów można było przywrócić witrynę do wcześniejszego stanu.
Testowanie na żywo
Po skonfigurowaniu serwera przystępujemy do testowania strony na żywo. To ważny krok, żeby upewnić się, że wszystkie funkcje działają poprawnie i użytkownicy nie napotykają na żadne problemy. Testujemy:
- Nawigację: Upewniamy się, że nawigacja działa intuicyjnie i linki prowadzą tam, gdzie trzeba.
- Formularze: Testujemy formularze, żeby sprawdzić, czy można bezproblemowo wysyłać dane.
- Responsywność: Sprawdzamy, czy strona dobrze się skaluje na różnych urządzeniach.
- Wydajność: Monitorujemy wydajność strony, żeby upewnić się, że działa szybko i płynnie.
Publikacja
Po pomyślnym zakończeniu testów witryna jest gotowa do publikacji. My dokładamy starań, aby proces publikacji przebiegł sprawnie i bezproblemowo. Strona staje się dostępna dla użytkowników, a Ty możesz cieszyć się z efektów swojej pracy.
Obserwacja zachowania strony i wrażeń użytkowników
Po wdrożeniu strony nie kończy się nasza rola. To początek nowego etapu, który obejmuje monitorowanie witryny i zapewnienie ciągłego wsparcia. Dbamy o to, żeby strona działała bezawaryjnie, a w razie problemów jesteśmy gotowi szybko reagować i rozwiązywać ewentualne trudności.
Wdrożenie to moment, w którym Twoja strona staje się dostępna dla świata. To punkt kulminacyjny procesu tworzenia strony, który może przynieść wiele satysfakcji i możliwości rozwoju Twojego biznesu online.
9. Monitorowanie i wsparcie
Po udanym wdrożeniu strony internetowej rozpoczyna się istotny etap, który obejmuje ciągłe monitorowanie jej działania oraz świadczenie wsparcia w razie potrzeby. To kluczowy element utrzymania strony w doskonałej kondycji i zapewnienia, że będzie działać bez problemów przez długi czas.
Monitoring strony
Monitoring strony internetowej polega na regularnym sprawdzaniu jej wydajności, dostępności i bezpieczeństwa. To proces, który ma na celu wykrywanie ewentualnych problemów i ich rozwiązywanie przed tym, jak wpłyną negatywnie na doświadczenie użytkowników. Dowiedz się więcej na czym polega praca admina stron internetowych. Elementy, które podlegają monitorowaniu, to:
- Wydajność: Monitorujemy czas ładowania strony i jej ogólną wydajność. Jeśli strona zaczyna działać wolniej, podejmujemy działania w celu jej optymalizacji.
- Dostępność: Sprawdzamy, czy strona jest dostępna dla użytkowników przez całą dobę, bez awarii. W przypadku niestandardowych sytuacji, działamy szybko, żeby przywrócić dostępność.
- Bezpieczeństwo: Regularnie skanujemy stronę w poszukiwaniu potencjalnych zagrożeń i luk w zabezpieczeniach. Jeśli takie są wykrywane, natychmiast podejmujemy kroki w celu ich usunięcia.
- Aktualizacje: Monitorujemy dostępność aktualizacji systemu, wtyczek i innych elementów strony. Stale aktualizujemy witrynę, żeby utrzymać ją zgodną z najnowszymi standardami i zabezpieczeniami.
Regularna konserwacja
Strona internetowa wymaga regularnej konserwacji, która obejmuje np. usuwanie nieaktualnych treści, aktualizację informacji czy dodawanie nowych elementów. W miarę rozwoju Twojej firmy mogą pojawiać się nowe potrzeby, które wymagają dostosowania strony. Przeczytaj więcej o tym czy konieczna jest stała opieka nad stroną WordPress.
Szybka reakcja na awarie
Nawet przy najlepszym monitorowaniu i konserwacji, awarie mogą się zdarzyć. Dlatego ważne jest, aby mieć plan działania i zespół gotowy do szybkiej reakcji w razie problemów. To minimalizuje negatywny wpływ awarii na użytkowników i biznes.
Aktualizacje treści
Treści na stronie internetowej powinny być na bieżąco aktualizowane. To nie tylko wpływa pozytywnie na użytkowników, ale także pomaga w utrzymaniu dobrej pozycji strony w wynikach wyszukiwania (SEO).
Pomoc i wsparcie dla użytkowników
Oferowanie wsparcia i pomocy dla użytkowników to kluczowy element utrzymania pozytywnego wizerunku firmy. To także szansa na pozyskanie cennych informacji zwrotnych od klientów.
Monitorowanie i wsparcie po wdrożeniu strony to proces ciągły i niezbędny dla utrzymania jej doskonałej kondycji. To inwestycja w długotrwałą skuteczność i efektywność witryny, która przynosi korzyści zarówno dla Twojej firmy, jak i jej odwiedzających.
Czas trwania całego procesu
Teraz, gdy poznamy wszystkie etapy tworzenia profesjonalnej strony internetowej, możemy odpowiedzieć na kluczowe pytanie: ile czasu zajmuje cały ten proces? Czas ten może być zróżnicowany, zależnie od wielu czynników, takich jak skomplikowanie projektu, ilość treści, dostępność zasobów i inne. Jednakże, możemy przedstawić szacunkowy czas trwania na podstawie doświadczenia.
Zróżnicowanie czasu trwania
- Prosta strona informacyjna: Jeśli planujesz stworzenie prostej strony informacyjnej o niewielkiej ilości treści i standardowym układzie, proces ten może potrwać od 4 do 8 tygodni.
- Sklep internetowy lub strona z funkcjami specjalnymi: Jeśli projekt obejmuje bardziej zaawansowane elementy, takie jak sklep internetowy, system rezerwacji, czy bardziej niestandardowy design, proces może trwać od 3 do 6 miesięcy. Poczytaj więcej o tym, czy sklep internetowy na WooCommerce to dobra inwestycja.
- Duży projekt korporacyjny: W przypadku dużych projektów korporacyjnych, które wymagają zaawansowanych funkcji, wielu treści i dużego zaangażowania zespołu projektowego, czas trwania może przekraczać 6 miesięcy, nawet do roku.
Sprawdź jakie są ceny stron internetowych w bieżącym roku.
Czynniki wpływające termin realizacji
Na czas trwania procesu wdrożenia strony internetowej mogą wpływać różne czynniki, takie jak:
- Złożoność projektu: Im bardziej skomplikowany projekt, tym więcej czasu będzie potrzebne na jego realizację.
- Ilość treści: Tworzenie dużych ilości treści, takich jak artykuły, opisy produktów czy multimedia, może wydłużyć proces.
- Dostępność zasobów: Szybszy postęp prac jest możliwy, gdy masz dostęp do odpowiednich zasobów, w tym zespołu programistów, projektantów i copywriterów.
- Etap projektowania: Projektowanie, zwłaszcza jeśli obejmuje kilka wariantów projektu do wyboru, może wydłużyć czas trwania.
- Wymagania specjalne: Jeśli strona ma specjalne wymagania, takie jak integracja z innymi systemami czy zaawansowane funkcje, to może to znacząco wpłynąć na czas realizacji.
Podsumowanie
Podsumowując, średnio można się spodziewać, że proces wdrożenia profesjonalnej strony internetowej potrwa od kilku tygodni do kilku miesięcy. Jednak dokładny czas trwania będzie zależał od konkretnych czynników i wymagań projektu. Dlatego ważne jest, aby dokładnie zaplanować proces i mieć elastyczność w dostosowaniu harmonogramu do potrzeb projektu. Warto również skonsultować się z profesjonalistami, którzy pomogą określić realistyczny czas trwania dla Twojego konkretnego projektu.
Wnioski
Tworzenie profesjonalnej strony internetowej to skomplikowany proces, który wymaga czasu i zaangażowania. Jednak efekty mogą być znakomite, jeśli zdecydujesz się na współpracę z profesjonalną agencją. Pamiętaj, że każdy projekt jest inny, dlatego czas wdrożenia może się różnić.
Najczęściej zadawane pytania (FAQ)
1. Ile czasu trwa proces wdrażania profesjonalnej strony internetowej?
Czas trwania procesu wdrażania strony internetowej może się różnić w zależności od skomplikowania projektu. Ogólnie rzecz biorąc, proces ten trwa od kilku tygodni do kilku miesięcy.
2. Jakie są główne etapy tworzenia strony internetowej?
Główne etapy tworzenia strony internetowej obejmują: analizę potrzeb klienta, projektowanie strony, wybór technologii i narzędzi, tworzenie treści, testowanie i optymalizację, wdrożenie oraz monitorowanie i wsparcie.
3. Jakie są kluczowe czynniki wpływające na wybór technologii i narzędzi do tworzenia strony?
Wybór technologii zależy od rodzaju strony (np. informacyjna, sklep internetowy, aplikacja internetowa) oraz oczekiwanych funkcji (responsywność, baza danych, bezpieczeństwo, wydajność, SEO).
4. Jak mogę zadbać o bezpieczeństwo mojej strony internetowej?
Bezpieczeństwo strony można zapewnić poprzez odpowiednie narzędzia i technologie, takie jak firewall, regularne aktualizacje, oraz monitoring aktywności na stronie.
5. Czy istnieje możliwość dostosowania projektu strony podczas procesu wdrażania?
Tak, istnieje możliwość dostosowania projektu strony w trakcie procesu wdrażania. Agencje często pozwalają na konsultacje i dopracowywanie projektu, aby spełnić oczekiwania klienta.
6. Jak mogę zadbać o optymalizację strony pod kątem SEO?
Optymalizacja strony pod kątem SEO obejmuje odpowiedni dobór słów kluczowych, zoptymalizowane treści, dostosowanie struktury URL i innych czynników, oraz regularne monitorowanie wyników.
7. Jak długo trwa analiza potrzeb klienta?
Analiza potrzeb klienta trwa około tygodnia, w zależności od skomplikowania projektu i dostępności klienta do udzielania informacji.
8. Czy warto skonsultować się z ekspertem podczas wyboru technologii i narzędzi?
Tak, warto skonsultować się z ekspertem lub agencją, aby dokładnie wybrać odpowiednie technologie i narzędzia, co wpłynie na sukces projektu.
9. Jakie są korzyści z monitorowania i wsparcia po wdrożeniu strony?
Monitorowanie i wsparcie po wdrożeniu pomaga w utrzymaniu strony bez problemów, reagowaniu na ewentualne awarie oraz dostosowywaniu strony do zmieniających się potrzeb biznesowych.