W skrócie:
Wzrastająca konkurencja w dziedzinie SEO sprawia, że ważne jest dbanie o wydajność strony internetowej. Jak przyspieszyć stronę na WordPress? Szybka strona to kluczowy element strategii SEO w 2023 roku. Prędkość strony teraz ma ogromny wpływ na pozycję w wynikach Google. Warto zainwestować w optymalizację, aby zwiększyć szanse na sukces online.
Spis treści
Jak skrócić czas ładowania strony na WordPress?
Etapy optymalizacji prędkości strony:
- Wybór odpowiedniego hostingu: Wybierz hosting zapewniający szybkie i niezawodne serwery.
- Optymalizacja obrazów: Użyj kompresji i zoptymalizuj obrazy, stosuj formaty o niskim rozmiarze i korzystaj z lazy loading.
- Minimalizacja kodu i plików: Usuń niepotrzebne wtyczki i motywy, skompresuj CSS i JavaScript oraz wykorzystaj Content Delivery Network (CDN).
- Caching i buforowanie: Skorzystaj z wtyczek do cachingu i skonfiguruj je prawidłowo. Rozważ także buforowanie na poziomie serwera.
- Optymalizacja bazy danych: Regularnie czyść i optymalizuj bazę danych WordPress. Używaj wtyczek do zarządzania bazą danych.
- Monitorowanie i ciągłe doskonalenie: Regularnie testuj prędkość strony, monitoruj wydajność i dostosuj odpowiednią strategię optymalizacji.
- Wsparcie techniczne: W razie problemów z optymalizacją, skonsultuj się z dostawcą hostingu lub specjalistą od WordPress
Jeśli nic Ci to nie mówi – spokojnie! Na koniec tego wpisu będziesz w stanie samodzielnie przyspieszyć swoją stronę lub sklep internetowy. Czy możesz nam zaufać? Niech wyniki będą najlepszym potwierdzeniem naszych kompetencji 🙂

Dlaczego szybkość strony jest tak istotna?
W roku 2023 szybkość strony internetowej pozostaje kluczowym czynnikiem wpływającym na efekty pozycjonowania SEO. Zrozumienie tego zagadnienia jest niezbędne, by osiągnąć sukces w dziedzinie marketingu online. W tym krótkim wprowadzeniu omówimy, dlaczego szybkość strony ma nadal ogromne znaczenie dla SEO.
- Wpływ na UX: Użytkownicy oczekują responsywnych stron. Dłuższe ładowanie odstrasza ich, co znacznie pogarsza pierwsze wrażenie użytkownika.
- Wysoki Bounce Rate: Wolne strony mają wyższy wskaźnik odrzuceń. To oznacza niską jakość strony w oczach Google.
- Algorytmy Google: Google premiuje szybkie strony. Mają większą szansę na lepsze pozycje w wynikach wyszukiwania.
- Mobilność: Szybkość strony na urządzeniach mobilnych jest kluczowa. Google promuje strony szybko ładowane na telefonach i tabletach.
- Zwiększone konwersje: Szybka strona zwiększa konwersję i przychody.
- Google Core Web Vitals: Wskaźniki takie jak LCP i CLS oceniają szybkość i stabilność strony.
- Ranking na Urządzeniach Mobilnych: Google ocenia strony głównie na urządzeniach mobilnych.
Przeczytaj więcej o tym Czy prędkość strony internetowej ma znaczenie?
Szybka strona WordPress to nie luksus, lecz konieczność przynosząca liczne korzyści. Teraz natomiast omówimy, jak ją przyspieszyć.
Zacznijmy od początku, czyli diagnoza prędkości strony internetowej
Diagnoza prędkości strony to proces oceny i analizy, który ma na celu zrozumienie, jak szybko strona internetowa się ładuje i wykrycie potencjalnych problemów, które mogą wpływać na jej wydajność. Jest to kluczowy krok w procesie optymalizacji strony internetowej. Podczas diagnozy prędkości strony eksperci identyfikują czynniki, które wpływają na czas ładowania strony i sugerują rozwiązania mające na celu przyspieszenie strony. Diagnoza prędkości strony może obejmować analizę kodu źródłowego, obrazów, wtyczek, hostingu i innych elementów strony.
Narzędzia do pomiaru prędkości strony:
Do pomiaru prędkości strony istnieje wiele narzędzi dostępnych online, które pozwalają na dokładne ocenienie wydajności strony. Oto kilka popularnych narzędzi do pomiaru prędkości strony:
- Google PageSpeed Insights: Narzędzie oferowane przez Google, które analizuje prędkość strony na urządzeniach mobilnych i komputerach, a także dostarcza sugestii dotyczących optymalizacji.
- Pingdom: Narzędzie, które umożliwia pomiar czasu ładowania strony oraz identyfikację elementów, które wpływają na prędkość.
- GTmetrix: Narzędzie, które dostarcza szczegółowych raportów dotyczących prędkości strony, w tym sugestii optymalizacji.
- WebPageTest: Narzędzie umożliwiające testowanie prędkości strony na różnych serwerach i przeglądarkach.
- Lighthouse: Wbudowane narzędzie w przeglądarce Google Chrome, które oferuje ocenę prędkości strony oraz dostarcza sugestii poprawy.
Jak interpretować wyniki testów prędkości?
Interpretacja wyników testów prędkości strony jest kluczowa dla zrozumienia, jak można ją zoptymalizować. Oto kilka kluczowych elementów, które warto wziąć pod uwagę podczas analizy wyników:
- Czas ładowania strony: To główny wskaźnik, który informuje o tym, ile czasu zajmuje użytkownikom załadowanie się strony. Im krótszy czas, tym lepiej.
- Ocena prędkości: Narzędzia do pomiaru prędkości strony często przyznają oceny od A do F. Wyższa ocena oznacza lepszą wydajność strony.
- Rozmiar strony: Sprawdź, ile miejsca na dysku zajmuje Twoja strona. Duże pliki i obrazy mogą wydłużać czas ładowania.
- Ilość żądań HTTP: Im więcej żądań potrzebnych do załadowania strony, tym dłużej trwa proces. Staraj się zmniejszyć liczbę żądań.
- Sugestie optymalizacji: Narzędzia często dostarczają sugestii dotyczących optymalizacji, takie jak zmniejszenie rozmiaru obrazów, minimalizacja kodu CSS i JavaScript, wykorzystanie buforowania przeglądarki, czy implementacja technologii CDN (Content Delivery Network).
Interpretacja wyników testów prędkości strony pozwala zidentyfikować słabe punkty i przystąpić do działań mających na celu przyspieszenie strony, co wpłynie na lepsze doświadczenie użytkownika i korzystny wpływ na pozycjonowanie SEO.
Przed dalszym działaniem, upewnij się, że posiadasz kopię zapasową swojej strony.
Optymalizacja strony jest procesem skomplikowanym i wiążę się z dużym ryzykiem. Każda ingerencja w kod strony może wiązać się z częściowym lub nawet całkowitym uszkodzeniem Twojej strony internetowej. Dlatego przed rozpoczęciem jakichkolwiek działań optymalizacyjnych, kluczowe jest zrobienie pełnego backupu swojej strony. Dzięki temu, w przypadku nieoczekiwanych problemów lub utraty danych, będziesz miał możliwość przywrócenia strony do jej wcześniejszego stanu.
Jeśli nie czujesz się na siłach i nie chcesz ryzykować zniszczeniem swojej strony, z przyjemnością Ci pomożemy. Skontaktuj się z nami, aby otrzymać darmową wycenę oraz prognozę możliwej do osiągnięcia poprawy na Twojej stronie.
Istnieją różne metody tworzenia kopii zapasowych strony WordPress, ale najważniejsze jest, aby zrobić to przed rozpoczęciem optymalizacji obrazów lub innych zmian na stronie. Poniżej przedstawiamy krótki przegląd dwóch popularnych metod tworzenia backupu:
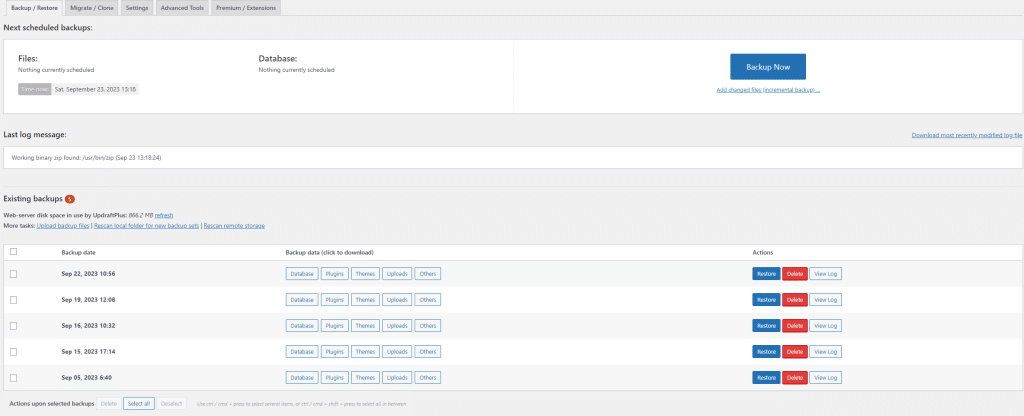
Backup za pomocą wtyczek WordPress:
W WordPress istnieje wiele wtyczek do tworzenia kopii zapasowych, takich jak „UpdraftPlus” czy „BackWPup„. Zainstaluj jedną z tych wtyczek i postępuj zgodnie z instrukcjami, aby utworzyć pełny backup swojej strony. Możesz także zaplanować automatyczne tworzenie regularnych kopii zapasowych.

Backup za pomocą panelu hostingowego:
Jeśli posiadasz dostęp do panelu administracyjnego swojego hostingu, często masz możliwość utworzenia kopii zapasowej strony bezpośrednio z panelu. W takim przypadku, znajdź sekcję dotyczącą backupów lub kopii zapasowych i postępuj zgodnie z instrukcjami dostępnymi w panelu hostingu.
Po utworzeniu backupu, warto także przetestować proces przywracania, aby upewnić się, że działa on poprawnie i że jesteś w stanie przywrócić swoją stronę w razie potrzeby. Dopiero po zrobieniu kopii zapasowej możesz śmiało kontynuować z optymalizacją obrazów i innych działań mających na celu przyspieszenie strony. Dzięki temu masz pewność, że Twoja strona jest zabezpieczona przed ewentualną utratą danych.
Jak możesz przyspieszyć stronę internetową?
Wybór odpowiedniego hostingu:
Wybór odpowiedniego hostingu to jedna z kluczowych decyzji, które wpływają na prędkość i wydajność Twojej strony internetowej. Hosting to miejsce, gdzie są przechowywane pliki i dane Twojej strony, a jakość hostingu ma ogromne znaczenie dla dostępności i szybkości strony. Oto dlaczego wybór hostingu jest istotny i jakie czynniki warto wziąć pod uwagę:
Dlaczego wybór hostingu ma znaczenie dla prędkości strony?
- Zasoby serwera: Hosting o niskiej jakości często dzieli zasoby serwera między wiele stron internetowych. Jeśli na serwerze jest zbyt wiele stron, to może to prowadzić do spowolnienia działania Twojej witryny.
- Przepustowość i transfer: Hosting decyduje o dostępnej przepustowości i transferze danych dla Twojej strony. Jeśli wybierzesz hosting z ograniczoną przepustowością, to strona może działać wolno, zwłaszcza w przypadku dużej liczby odwiedzin.
- Serwery CDN: Niektóre hostingi oferują dostęp do globalnych sieci serwerów CDN (Content Delivery Network), które pomagają przyspieszyć dostarczanie treści na stronę dla użytkowników z różnych regionów świata.
- Wsparcie techniczne: Hosting powinien oferować szybkie i profesjonalne wsparcie techniczne. W przypadku problemów związanych z wydajnością strony, pomoc ze strony dostawcy hostingu może być nieoceniona.
Który hosting jest najlepszy dla WordPress?
Wybór hostingu dla WordPress może być trudny, ponieważ istnieje wiele opcji do wyboru. Jednak istnieją pewne hostingi, które są szczególnie polecane dla WordPress ze względu na ich wydajność i wsparcie dla tej platformy. Oto kilka popularnych opcji:
- Zenbox: hosting oferujący elastyczne plany, dostosowane do liczby odwiedzających twoją stronę w ciągu miesiąca (10k, 25k, 50k, 100k użytkowników). Zapewnia częste kopie zapasowe (4 razy dziennie) i imponującą wydajność serwerów. Dodatkowo, Zenbox oferuje 14-dniowy darmowy okres próbny oraz 30-dniową gwarancję zwrotu pieniędzy. Przy migracji zapewnia bezpłatny transfer danych i 9 miesięcy darmowego hostingu.
- SeoHost: tani hosting, już od 82,41 zł rocznie z VAT, z imponującymi parametrami technicznymi. Dzięki LiteSpeed, SSD NVMe, HTTP/3, Redis i wydajnym zasobom (200% – 450% CPU, 2 GB – 20 GB RAM) w podstawowych planach hostingowych, SeoHost zapewnia wysoką wydajność.
- cyber_Folks (nasz wybór): jedna z największych firm hostingowych w Polsce, z wyjątkowymi osiągnięciami w testach wydajności stron internetowych. Oferta firmy wyróżnia się doskonałą ochroną, zapewniając pełną ochronę e-maili, aktualne oprogramowanie, separację, przyjazny support dostępny dla wszystkich poziomów zaawansowania oraz szybki DNS Anycast zabezpieczający strony www.
Więcej informacji znajdziesz na Rankingu hostingów. Wybór hostingu dla WordPress zależy od Twoich potrzeb i budżetu. Ważne jest, aby wybrać dostawcę hostingu, który oferuje odpowiednią przepustowość, szybkość i wsparcie techniczne dla Twojej strony, aby zapewnić jej optymalną wydajność.
Optymalizacja obrazów:
Optymalizacja obrazów to nieodłączna część procesu tworzenia i utrzymania szybkiej strony internetowej. Duże i niezoptymalizowane obrazy mogą znacząco wydłużać czas ładowania strony, co wpływa negatywnie na doświadczenie użytkownika. W ramach optymalizacji obrazów, istnieją trzy kluczowe aspekty, które warto wziąć pod uwagę:
1. Jak zmniejszyć rozmiar obrazów bez utraty jakości?
Wybieraj odpowiedni format: Wybór właściwego formatu obrazu ma ogromne znaczenie. Na ogół format JPEG jest doskonały do fotografii, PNG do grafiki z przezroczystościami, a GIF do prostych animacji. Przy eksportowaniu obrazów z programów graficznych, takich jak Adobe Photoshop, zwracaj uwagę na ustawienia kompresji.
Kompresja obrazów: Wykorzystaj narzędzia lub wtyczki do kompresji obrazów. Warto użyć programów takich jak TinyPNG lub dedykowanej wtyczki, która automatycznie kompresuje obrazy przed dodaniem ich na stronę. Kompresja pozwala na zmniejszenie rozmiaru pliku bez istotnej utraty jakości.
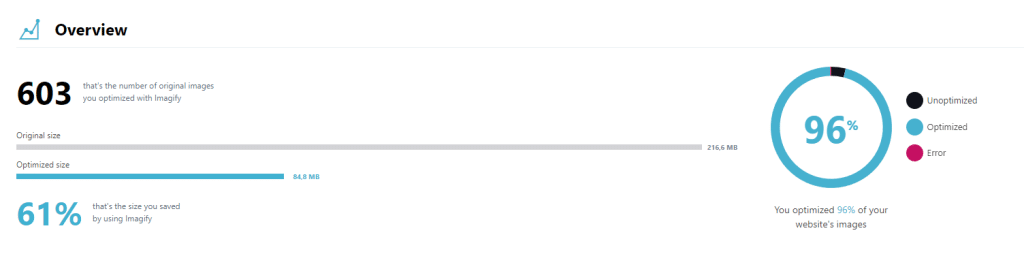
Polecamy użycie dedykowanej wtyczki do kompresji zdjęć. Za pomocą kilku kliknięć możesz zoptymalizować i automatycznie zamienić zdjęcia na całej stronie. Na naszej oraz stronach klientów używamy wtyczki Imagify, która ma zarówno darmowy jak i płatny plan. Wszystkie zdjęcia w tym artykule również zoptymalizowaliśmy.

Rozdzielczość obrazów: Upewnij się, że rozdzielczość obrazów jest dostosowana do ich wykorzystania na stronie. Na przykład, nie potrzebujesz obrazów o dużej rozdzielczości na stronach, na których są wyświetlane w małym rozmiarze.
2. Wykorzystanie formatów obrazów o niskim rozmiarze:
WebP: Format WebP to nowoczesny format obrazów stworzony przez Google. Jest znacznie bardziej efektywny pod względem kompresji niż tradycyjne formaty JPEG i PNG. Jednakże, nie wszystkie przeglądarki go obsługują, dlatego konieczne jest zapewnienie wsparcia dla starszych przeglądarek.
AVIF: To kolejny nowy format obrazów, który oferuje doskonałą kompresję przy minimalnej utracie jakości. Jest obsługiwany przez coraz więcej przeglądarek.
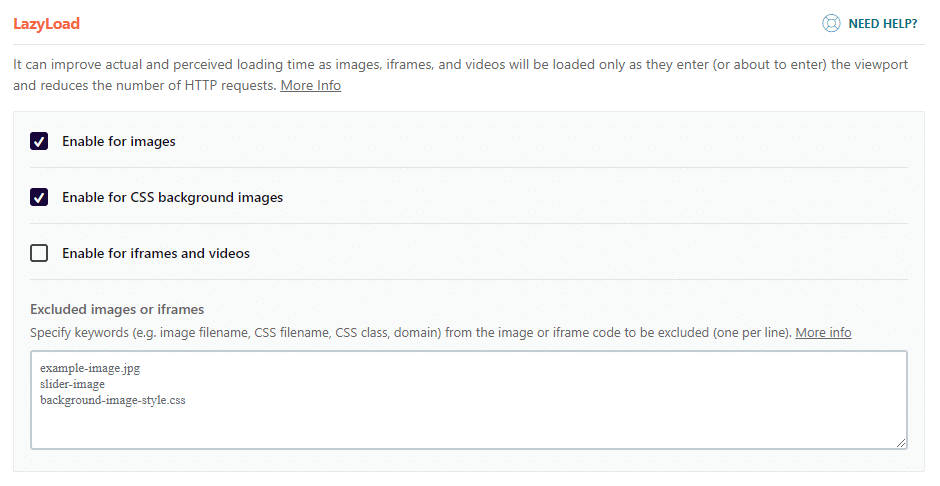
3. Lazy loading obrazów:
Lazy loading to technika, która opóźnia ładowanie obrazów na stronie do momentu, gdy są widoczne na ekranie użytkownika. Dzięki temu przyspiesza się ładowanie strony, ponieważ nie trzeba czekać na załadowanie wszystkich obrazów od razu. W WordPress istnieją wtyczki, które umożliwiają łatwe wdrożenie tej techniki.
Wprowadzenie atrybutu „loading” do znacznika obrazu: HTML5 wprowadziło atrybut „loading”, który można dodać do znacznika obrazu. Ustawienie go na „lazy” automatycznie włącza ładowanie obrazu w trybie „lazy loading”.

Optymalizacja obrazów to nie tylko klucz do przyspieszenia strony, ale także do zaoszczędzenia miejsca na serwerze oraz obniżenia kosztów związanych z transferem danych. Warto regularnie monitorować i aktualizować obrazy na stronie, aby utrzymać ją w optymalnej formie.
Minimalizacja kodu i plików:
Minimalizacja kodu i plików to kluczowa część optymalizacji strony internetowej, która wpływa na jej prędkość i wydajność. Proces ten polega na redukcji ilości i rozmiaru plików, które muszą być pobrane przez przeglądarkę użytkownika podczas ładowania strony. Oto kilka kroków związanych z minimalizacją kodu i plików:
Usuwanie niepotrzebnych wtyczek i motywów:
Usuń wszystkie nieaktywne wtyczki i motywy, które nie są używane na Twojej stronie. Każda dodatkowa wtyczka lub motyw może wpływać negatywnie na wydajność strony.
Wybieraj lekkie i zoptymalizowane motywy WordPress. Unikaj motywów, które zawierają wiele zbędnych funkcji i skomplikowany kod.
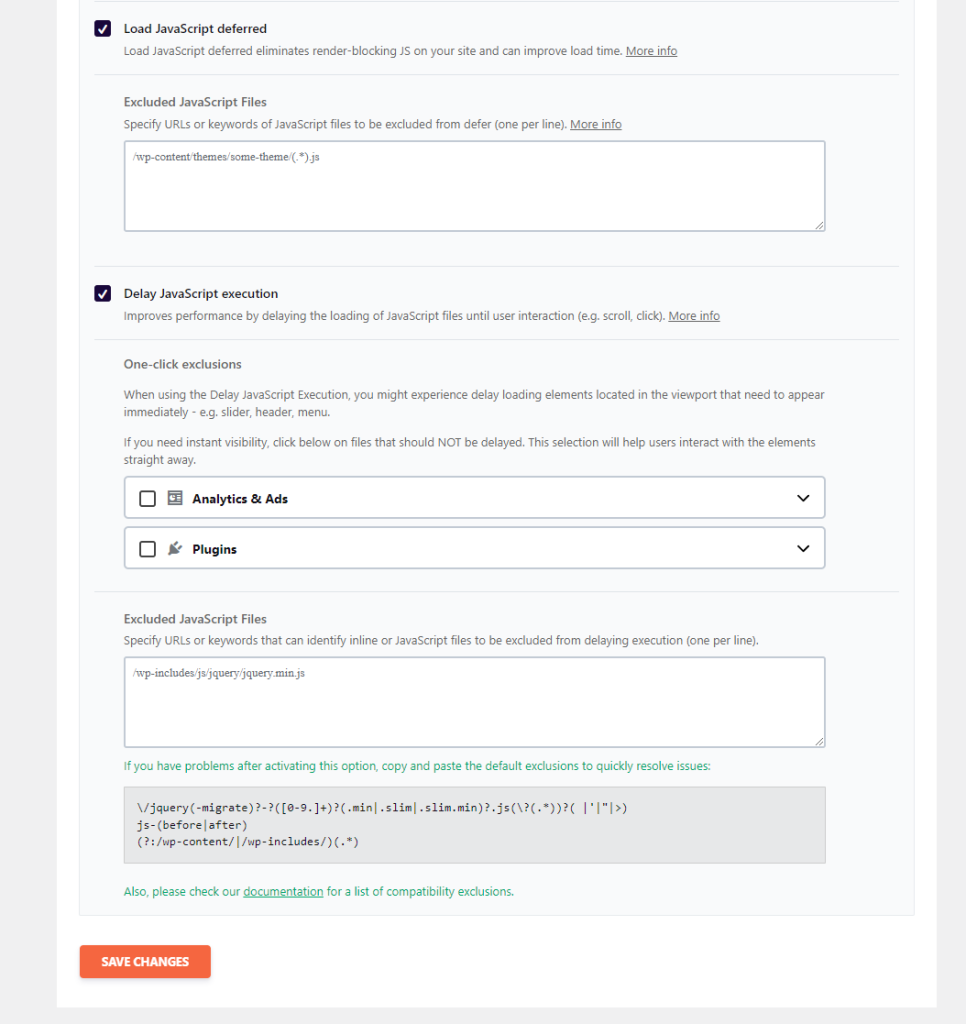
Skompresowanie CSS i JavaScript:
Skompresuj i zmniejsz rozmiar plików CSS i JavaScript poprzez narzędzia online lub wtyczki dostępne w WordPress. Optymalizacja kodu może znacząco przyspieszyć ładowanie strony.
Wykorzystaj techniki takie jak łączenie (concatenation) i minimalizacja (minification) plików CSS i JavaScript, aby zmniejszyć liczbę żądań HTTP.
Wykorzystanie Content Delivery Network (CDN):
CDN to sieć serwerów rozmieszczonych na całym świecie, które przechowują kopie statycznych zasobów Twojej strony, takich jak obrazy, style CSS i pliki JavaScript.
Korzystanie z CDN pozwala na szybsze dostarczanie tych zasobów do użytkowników, ponieważ są one serwowane z serwera znajdującego się najbliżej geograficznie danego użytkownika.
Minimalizacja kodu i plików jest kluczowym krokiem w optymalizacji strony WordPress. Dzięki temu skrócisz czas ładowania strony, co wpłynie na lepsze doświadczenie użytkownika i korzystny wpływ na pozycjonowanie SEO.
Caching i buforowanie:
Czym jest caching i dlaczego jest tak istotny?
Caching to proces przechowywania kopii statycznych zasobów strony, takich jak HTML, CSS, JavaScript i obrazy, aby przyspieszyć ładowanie strony internetowej. Głównym celem cachowania jest zmniejszenie czasu odpowiedzi serwera i skrócenie czasu ładowania strony dla użytkowników. Działa to na zasadzie przechowywania gotowych do użycia kopii zasobów na serwerze lub na urządzeniach użytkowników, aby uniknąć zbędnych żądań do serwera i ponownego generowania tych samych zasobów przy każdym odwiedzeniu strony.
Caching jest ważny z kilku powodów:
- Szybsza strona: Caching pozwala na znaczącą redukcję czasu ładowania strony, co jest kluczowe dla poprawy doświadczenia użytkownika.
- Mniejsze obciążenie serwera: Poprzez przechowywanie kopii zasobów na urządzeniach użytkowników lub na serwerze pośredniczącym, zmniejsza się obciążenie głównego serwera, co przekłada się na oszczędność zasobów i lepszą wydajność.
- Oszczędność transferu danych: Caching pozwala na ograniczenie ilości danych przesyłanych z serwera do przeglądarek użytkowników, co jest szczególnie ważne dla użytkowników korzystających z wolnych połączeń internetowych.
Konfiguracja wtyczek do cachingu:
Wtyczki do cachingu stanowią kluczowy element optymalizacji strony WordPress, pozwalając przyspieszyć ładowanie witryny i poprawić doświadczenie użytkowników. Oto szczegółowe informacje dotyczące konfiguracji kilku popularnych wtyczek do cachingu:
W3 Total Cache:
Po zainstalowaniu wtyczki „W3 Total Cache”, znajdziesz ją w menu „Ustawienia” na stronie WordPress. Rozpocznij od aktywacji cachowania, wybierając „Enable” w zakładce „General Settings”.
Następnie dostosuj ustawienia pod swoje potrzeby. Możesz skonfigurować kompresję, buforowanie stron, i korzystanie z Content Delivery Network (CDN). CDN pozwoli dostarczać statyczne zasoby szybciej poprzez serwery rozmieszczone na całym świecie.
Pamiętaj, że konfiguracja „W3 Total Cache” może być zaawansowana, więc warto korzystać z dokumentacji wtyczki lub uzyskać wsparcie od specjalistów, aby zapewnić optymalne ustawienia.
WP Super Cache:
„WP Super Cache” to bardziej przyjazna dla początkujących wtyczka. Po jej instalacji i aktywacji, odwiedź zakładkę „Settings” i wybierz „WP Super Cache”.
Aktywuj caching, wybierając „Caching On”. Domyślne ustawienia powinny działać dobrze, ale można dostosować je zgodnie z zaleceniami dostawcy hostingu lub specyfikacjami strony.
WP Rocket (nasz wybór):
„WP Rocket” to płatna wtyczka, ale jest bardzo popularna ze względu na swoją wydajność i przyjazny interfejs użytkownika. Po jej instalacji i aktywacji, znajdziesz ją w menu „Ustawienia” w WordPress.
Konfiguracja „WP Rocket” jest intuicyjna. Możesz aktywować cachowanie stron, minifikację plików CSS i JavaScript oraz korzystanie z CDN. Warto również skonfigurować zakładkę „Advanced Rules” dla bardziej zaawansowanych ustawień.

Niezależnie od wybranej wtyczki, ważne jest regularne monitorowanie działania cachingu i testowanie strony, aby upewnić się, że wszystkie zasoby są prawidłowo cachowane i strona działa optymalnie. Caching to kluczowy element optymalizacji strony WordPress, który przyczynia się do przyspieszenia jej ładowania i poprawy wydajności, co jest istotne zarówno dla użytkowników, jak i pozycjonowania SEO.
Zastosowanie buforowania na poziomie serwera:
Buforowanie na poziomie serwera to zaawansowana technika, która pozwala na efektywne cachowanie zasobów jeszcze przed dotarciem do WordPress. Można to osiągnąć za pomocą narzędzi dostępnych w panelu hostingu, takich jak Apache mod_cache lub Nginx FastCGI Cache. Buforowanie na poziomie serwera jest szczególnie skuteczne w przypadku dużych obciążeń i dużych witryn.
Warto pamiętać, że cachowanie może niekiedy sprawiać problemy związane z aktualizacją zawartości strony. Dlatego ważne jest, aby pamiętać o regularnym czyszczeniu cache’u, zwłaszcza po wprowadzeniu zmian na stronie. Caching jest kluczowym narzędziem w optymalizacji strony WordPress i pomaga zapewnić szybsze i bardziej responsywne doświadczenie użytkownika.
Optymalizacja bazy danych:
Optymalizacja bazy danych WordPress to kluczowy krok w procesie dbania o wydajność i prędkość Twojej witryny. Baza danych przechowuje wszystkie informacje związane z treścią, ustawieniami i działaniem strony, a jej efektywne zarządzanie jest istotne dla utrzymania wydajności. Oto, jak dokładniej przeprowadzić optymalizację bazy danych WordPress:
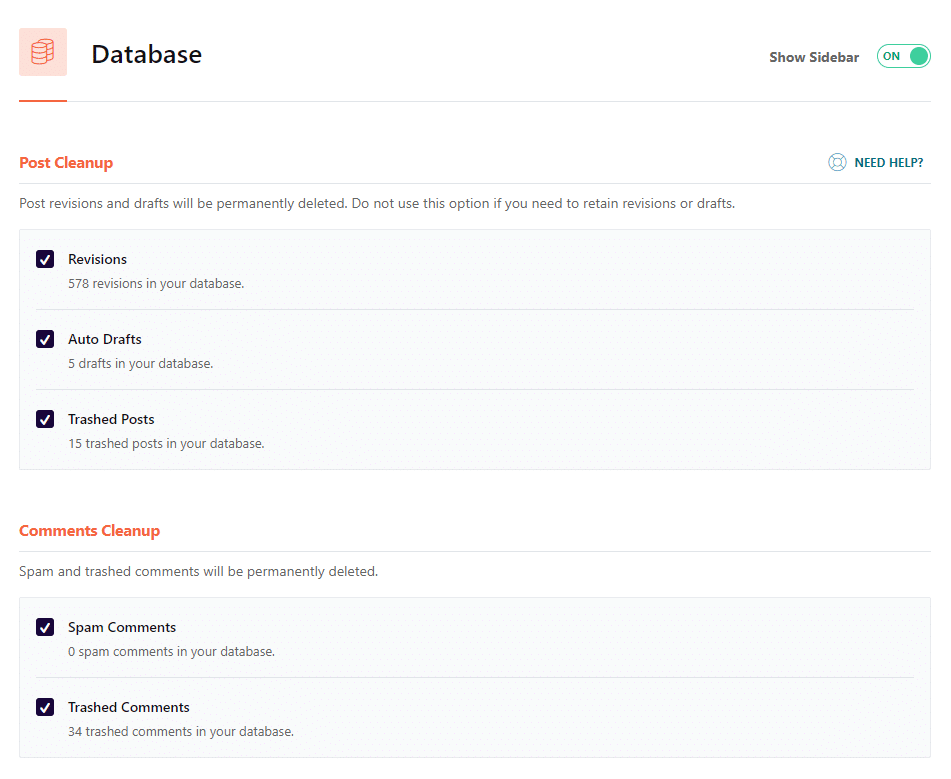
Czyszczenie i optymalizacja bazy danych WordPress:
- Usuwanie zbędnych wpisów i treści: Przeglądaj swoją witrynę i usuwaj niepotrzebne wpisy, strony, komentarze czy media. Im mniej treści, tym mniej danych do przechowywania.
- Czyszczenie kosza: Po usunięciu treści, koniecznie opróżnij kosz. Usunięte elementy nadal zajmują miejsce w bazie danych, dopóki nie zostaną trwale usunięte z kosza.
- Zarządzanie tabelami bazy danych: Możesz użyć narzędzi dostępnych w panelu WordPress lub wtyczek do zarządzania bazą danych, aby sprawdzić stan i rozmiar poszczególnych tabel w bazie. Możesz też ocenić, czy potrzebujesz jakieś tabeli czy danej wtyczki, i w razie potrzeby je usunąć.
- Regulacja automatycznych wersji: WordPress automatycznie tworzy wersje wpisów, co może prowadzić do nadmiaru danych w bazie. Skonfiguruj limit dla liczby przechowywanych wersji lub użyj wtyczek, które zarządzają nimi.

Wtyczki do zarządzania bazą danych:
Wtyczki do zarządzania bazą danych mogą znacząco ułatwić proces optymalizacji. Oto kilka popularnych wtyczek do zarządzania bazą danych WordPress:
- WP-Optimize: Ta wtyczka pozwala na czyszczenie i optymalizację bazy danych w prosty sposób. Możesz skonfigurować harmonogram automatycznych optymalizacji.
- Advanced Database Cleaner: To narzędzie umożliwia zaawansowane czyszczenie i zarządzanie bazą danych, w tym usuwanie niepotrzebnych danych i plików.
- WP Sweep: Wtyczka ta oferuje dokładniejsze czyszczenie bazy danych, usuwając nieużywane elementy, takie jak komentarze w koszu czy zmienne transjent.
Przed przystąpieniem do optymalizacji bazy danych WordPress zawsze zrób pełny backup strony, aby w razie problemów móc przywrócić dane. Regularne czyszczenie i optymalizacja bazy danych pozwala zachować wydajność strony i zapewni jej płynne działanie.
Optymalizacja się udała, co dalej?
Jak sprawdzić, czy Twoja strona jest wystarczająco szybka?
Aby sprawdzić, czy Twoja strona jest wystarczająco szybka, możesz wykonać kilka kroków:
- Użyj narzędzi do monitorowania prędkości: Skorzystaj z narzędzi takich jak Google PageSpeed Insights, GTmetrix, Pingdom Tools lub WebPageTest, aby przeprowadzić testy prędkości strony. Te narzędzia dostarczą szczegółowych informacji na temat czasu ładowania, ocen wydajności i sugestii optymalizacyjnych.
- Porównaj wyniki z konkurencją: Sprawdź, jak Twoja strona wypada w porównaniu z konkurencyjnymi witrynami. Jeśli Twoja strona ładuje się wolniej niż konkurencja, może to być sygnał, że istnieje pole do optymalizacji.
- Sprawdź doświadczenie użytkownika: Monitoruj zachowanie użytkowników na stronie. Jeśli zauważasz, że użytkownicy opuszczają stronę przed załadowaniem się treści lub są zirytowani długim czasem ładowania, to znak, że strona może być za wolna.
- Testy na różnych urządzeniach: Upewnij się, że testujesz prędkość strony na różnych urządzeniach, takich jak telefony komórkowe, tablety i komputery stacjonarne. Wydajność strony może się różnić w zależności od urządzenia.
Dostosowywanie strategii optymalizacji w oparciu o wyniki testów:
Po przeprowadzeniu testów prędkości strony, możesz dostosować strategię optymalizacji w oparciu o wyniki. Oto, jak to zrobić:
- Priorytet optymalizacji: Skoncentruj się na obszarach, które mają największy wpływ na wydajność strony. Jeśli testy wskazują na problemy z ładowaniem obrazów, skup się na optymalizacji obrazów. Jeśli jest to duża ilość niepotrzebnego kodu, zoptymalizuj kod strony.
- Optymalizacja obrazów: Jeśli testy wykazują, że obrazy są głównym problemem, zastosuj różne techniki optymalizacji obrazów, takie jak kompresja, formaty obrazów o niskim rozmiarze i ładowanie obrazów na żądanie (lazy loading).
- Caching i buforowanie: Jeśli wyniki testów sugerują, że caching nie działa skutecznie, zaktualizuj ustawienia wtyczki do cachingu lub rozważ zmianę wtyczki na bardziej wydajną.
- Kontynuuj monitorowanie: Testy prędkości strony powinny być regularne. Monitoruj wydajność strony, aby sprawdzić, czy wprowadzone zmiany przyniosły poprawę. Jeśli nie, dostosuj strategię optymalizacji.
- Wsparcie techniczne: W razie trudności lub problemów z optymalizacją, zwróć się o wsparcie techniczne do specjalistów od WordPress lub dostawcy hostingu. Profesjonalne wsparcie może pomóc w rozwiązaniu zaawansowanych problemów.
Dostosowywanie strategii optymalizacji na podstawie wyników testów jest kluczowe dla utrzymania odpowiedniej wydajności strony. Regularne testy i ciągłe doskonalenie pomogą zapewnić, że Twoja strona jest konkurencyjna pod względem prędkości i efektywności.
Jak utrzymywać szybkość strony na stałym poziomie?
- Regularne testy prędkości: Regularnie testuj prędkość strony przy użyciu narzędzi do monitorowania. Śledź zmiany w czasie ładowania i działaj, gdy zauważysz spowolnienia.
- Aktualizacje WordPress i wtyczek: Upewnij się, że WordPress oraz wszystkie wtyczki są zawsze aktualne. Aktualizacje często zawierają poprawki wydajności i zabezpieczeń.
- Monitoring awarii: Używaj narzędzi do monitorowania dostępności strony. W razie awarii lub niedostępności, bezzwłocznie podejmuj działania naprawcze. Potrzebujesz pomocy? Przeczytaj więcej o tym na czym polega praca admina.
- Regularna optymalizacja: Okresowo przeprowadzaj optymalizację strony, usuwając zbędne treści, aktualizując wtyczki, a także czyszcząc i optymalizując bazę danych.
- Kompresja obrazów: Kontynuuj optymalizację obrazów na stronie, kompresując je i dostosowując do odpowiednich rozmiarów.
- Zarządzanie treścią: Przeglądaj starsze treści i aktualizuj je, usuwaj nieaktualne informacje i treści, które nie są już potrzebne.
- Caching: Używaj wtyczek do cachingu i skonfiguruj je prawidłowo. Monitoruj ich działanie i dostosowuj ustawienia, jeśli to konieczne.
- Wsparcie techniczne: W razie problemów z wydajnością lub prędkością strony, skonsultuj się z dostawcą hostingu lub specjalistą od WordPress. Profesjonalne wsparcie techniczne może pomóc rozwiązać skomplikowane problemy.
Monitorowanie i ciągłe doskonalenie są kluczowymi elementami utrzymania wysokiej wydajności strony internetowej. Dzięki regularnym testom i działaniom naprawczym będziesz mógł zachować szybkość strony na stałym poziomie, co przyczyni się do zadowolenia użytkowników i lepszego pozycjonowania SEO. Dowiedz się Czy konieczna jest stała opieka nad stroną WordPress?
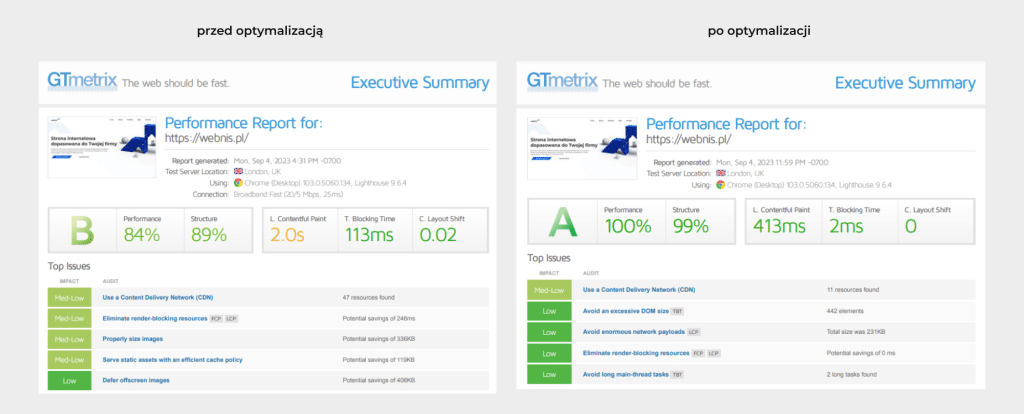
Nawet najlepiej zrobiona strona potrzebuje optymalizacji
Jeśli Twoja nowa i świeża strona długo się wczytuje – nie załamuj się! Nasza strona też wymagała optymalizacji. Początkowe wyniki były dobre, ale po optymalizacji są… znakomite.


Też chcesz mieć taką szybką stronę i wyprzedzić konkurencję🛫? Skontaktuj się z nami i zapytaj o przyśpieszenie strony, aby otrzymać darmową wycenę i prognozę na możliwą poprawę Twojej strony internetowej!
Jeśli masz inny problem ze stroną – również chętnie pomożemy. Zapraszamy do zapoznania się z naszą ofertą.
Podsumowanie
W dzisiejszym dynamicznym świecie internetu prędkość jest kluczowa dla sukcesu Twojej strony WordPress. Wpływa ona nie tylko na doświadczenie użytkownika, ale także na pozycję w wynikach wyszukiwania oraz skuteczność konwersji. Warto więc zrozumieć, jak przyspieszyć swoją stronę, aby osiągnąć pożądane rezultaty.
Pierwszym krokiem jest pomiar prędkości strony, co możesz zrobić za pomocą różnych narzędzi, takich jak Google PageSpeed Insights czy GTmetrix. Następnie możesz skupić się na kluczowych czynnikach wpływających na prędkość, takich jak hosting, rozmiar i kompresja obrazów, wtyczki, temat WordPress oraz optymalizacja kodu i bazy danych.
Jeśli Twój hosting jest niewystarczający, warto rozważyć zmianę na hosting o wyższej wydajności. Optymalizacja obrazów jest również kluczowa – zmniejszenie rozmiaru obrazów i stosowanie kompresji może znacząco przyspieszyć ładowanie strony.
Wtyczki do optymalizacji prędkości, takie jak WP Super Cache czy W3 Total Cache, mogą pomóc w poprawie wydajności strony. Jeśli potrzebujesz pomocy, istnieją specjalistyczne firmy i agencje, które specjalizują się w optymalizacji stron WordPress.
Podsumowując, dbając o prędkość swojej strony WordPress, nie tylko poprawisz doświadczenie użytkownika, ale także zyskasz korzyści w postaci lepszej widoczności w wynikach wyszukiwania oraz wyższych wskaźników konwersji. To inwestycja w sukces Twojej strony internetowej i biznesu online.
Najczęściej zadawane pytania (FAQ)
Dlaczego prędkość mojej strony WordPress jest ważna?
Prędkość strony ma wpływ na doświadczenie użytkownika, pozycję w wynikach wyszukiwania oraz konwersje. Szybsza strona przyciąga więcej odwiedzających i zwiększa szanse na sukces online.
Jak sprawdzić prędkość swojej strony?
Możesz skorzystać z narzędzi online, takich jak PageSpeed Insights od Google, aby ocenić prędkość swojej strony.
Czy istnieją wtyczki do przyspieszania WordPress?
Tak, istnieje wiele wtyczek do optymalizacji prędkości, takich jak WP Super Cache, W3 Total Cache czy WP Rocket. Wybór odpowiedniej wtyczki zależy od Twoich potrzeb i umiejętności technicznych.
Jak długo zajmuje przyspieszenie strony na WordPress?
Czas potrzebny na przyspieszenie strony zależy od wielu czynników, takich jak jej obecna wydajność i rozmiar. Proces może potrwać od kilku godzin do kilku dni.
Jakie są główne czynniki wpływające na prędkość strony WordPress?
Główne czynniki to hosting, rozmiar i kompresja obrazów, używane wtyczki, temat WordPress, kod strony oraz czyszczenie i optymalizacja bazy danych.
Czy muszę być programistą, żeby przyśpieszyć swoją stronę WordPress?
Nie, wiele optymalizacji można przeprowadzić bez zaawansowanej wiedzy technicznej. Jednak w niektórych przypadkach może być pomocne posiadanie wsparcia programisty lub specjalisty od WordPress.
Jak często powinienem monitorować prędkość mojej strony WordPress?
Zaleca się regularne monitorowanie prędkości strony, szczególnie po wprowadzeniu zmian lub aktualizacjach. Możesz to robić co miesiąc, aby upewnić się, że strona działa jak najlepiej.
Czy prędkość strony WordPress ma wpływ na SEO?
Tak, prędkość strony jest czynnikiem wpływającym na pozycję w wynikach wyszukiwania. Szybsza strona może poprawić Twoje wyniki SEO i zwiększyć widoczność w wyszukiwarkach.